저는 글자체를 좋아합니다.
타이포그래픽에도 관심이 있고, 글자의 다양성, 표현성을 보면 빠져들 수 밖에 없습니다.
그래서 블로그에도 글자체를 적용하고 싶은데, 티스토리에서는 폰트를 다양하게 지원하지 않는군요ㅜ 그래서 검색해봤습니다. "웹폰트" 라고 검색어를 입력하고 엔터를 치니 많은 사이트들이 나왔습니다.
저는 그중에서 시혼님의 티스토리(태터툴즈) 블로그에 웹폰트 적용하기 글에서 많은 정보를 얻었습니다.
저는 시혼님의 글만 보고 웹폰트 파일이 우연히 있길래 적용하려 했는데 안되는겁니다!
뭔가 했더니 파일이 제한이 있었습니다. 처음 웹폰트를 작성할 때 어떤 사이트에서만 쓰겠다고 설정을 할 수 있습니다. 그 때문에 제 블로그에서는 적용이 안 되었던 것이지요.(아니면 정확한 폰트 이름을 알지 못했을수도)
이런 이유에서 글을 작성하게 되었습니다.
오늘 검색해보니 seevaa체, 우리바탕체등 제작자분께 요청하면 웹폰트를 받을 수 있나봅니다.
그렇게해서 웹폰트를 받으셨다면 위에 링크되어 있는 글을 참조하시면 쉽게 적용할 수 있습니다.
만약에 구하실 수 없다면 제 글을 보시면 됩니다^^
(꼭 제 글이 아니더라도 검색하시면 좋은 글을 찾으실 수 있습니다.)
웹폰트 만들기
필요한 준비물 : 트루타입 폰트, 웹폰트 변환 프로그램(WEFTIII2b1.exe), 빈html파일, 서브셋파일이 필요합니다.
폰트 빼고 모두 다운 받기 왼쪽 클릭

왼쪽의 그림처럼 윈도우즈 폴더에 폰트 폴더를 보시면 아이콘이 TT나 O로 된것이 폰트 파일입니다.
이런 파일을 어떻게든 구하신다면 반은 성공하신겁니다.
구하셨다면, 먼저 윈도우에 폰트를 설치 하셔야 합니다.
설치는 윈도우즈가 설치된 폴더에서 폰트폴더(보통C:\WINDOWS\Fonts)로 폰트 파일을 이동합니다.

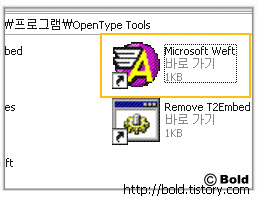
변환을 위한 프로그램은 이것입니다.
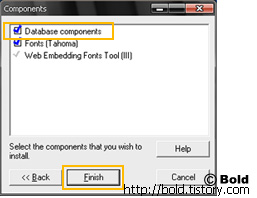
설치를 합니다.
왼쪽 사진처럼 맨위 데이터베이스 컴포넌트를 첵크하시고 피니쉬를 눌러 줍니다.
그냥 다음 다음 눌러줍니다.

옆에 파일을 압축을 풀어보시면 파일이 2개 들어있습니다.
하나는 index.html 파일이고, 다른 하나는 서브셋 파일입니다. 곧 사용하게 될테니 준비해주세요^^
(위에서 통합 파일을 받으셨다면 그 안에 있습니다.)

프로그램을 처음 실행하면 왼쪽 사진과 같이 물어보는데,
영어 잘 하시면 해석 해주세요;;
정보를 읽어 온다고 하는데 읽고 나면
이상하게 웹폰트가 생성이 안되니 꼭 아니오 해주세요~
다음으로 이름과 이메일을 물어보는데
그냥 아무거나 입력하셔도 됩니다.

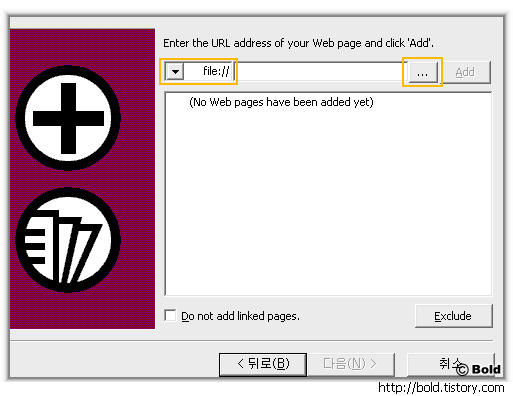
풀다운 메뉴에서 fle:// 을 선택하시고 ...을 클릭하세요.
압축을 풀었던 index.html파일을 불러 옵니다.
다음 다음 눌러 줍니다.
압축을 풀었던 index.html파일을 불러 옵니다.
다음 다음 눌러 줍니다.

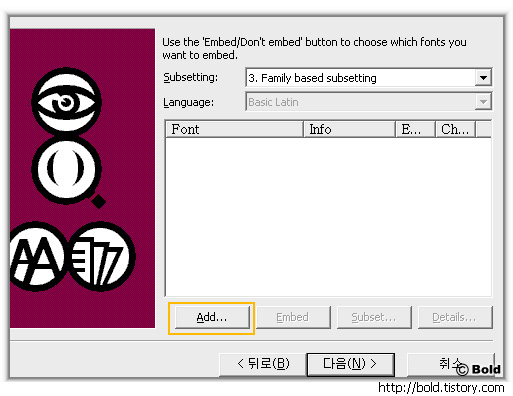
Add... 을 클릭합니다.
현재 윈도우에 설치 되어 있는 글자체가 모두 나옵니다.
여기에서 아까 설치했던 글꼴을 불러 옵니다.
현재 윈도우에 설치 되어 있는 글자체가 모두 나옵니다.
여기에서 아까 설치했던 글꼴을 불러 옵니다.

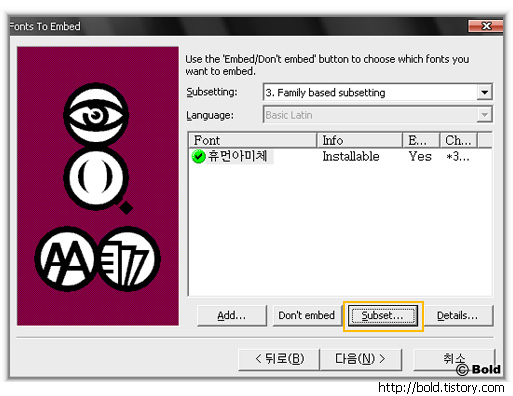
서브셋을 클릭합니다.

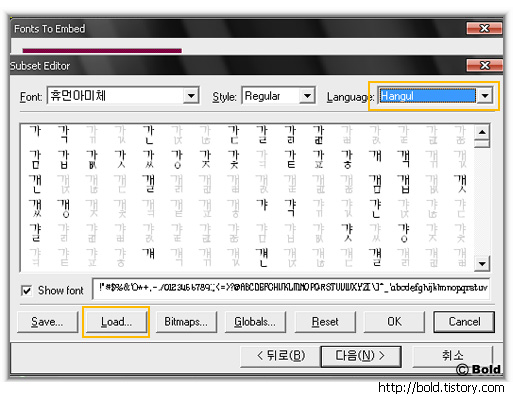
로드에서 톱합에 있는 서브셋 텍스트 파일을 오픈합니다.
(텍스트 파일이 보이지 않을 경우 파일 형식을 모든파일로 변경)
(텍스트 파일이 보이지 않을 경우 파일 형식을 모든파일로 변경)
왼쪽 상단에 랭귀지 부분은 한글로 바꿉니다.
다 하셨으면 OK 를 클릭!

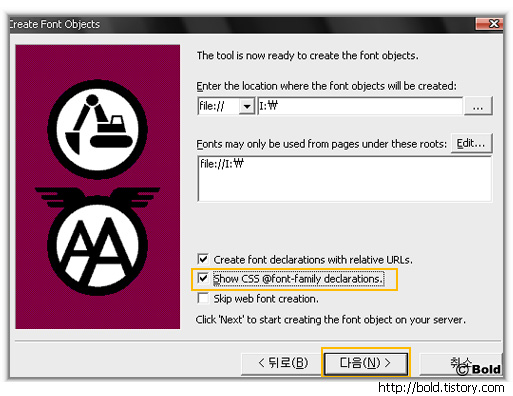
표시된곳을 체크하고 다음을 누릅니다.

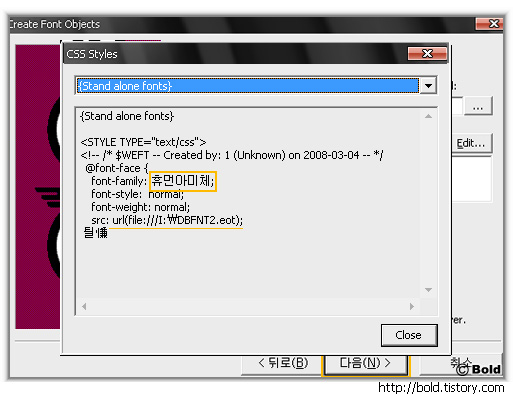
폰트가 생성되면서 스타일 시트 태그가 나옵니다. 여기서 주목할 곳은 표시된곳 입니다.
나중에 폰트를 적용할 때 폰트이름은 꼭 저기에서 나온 이름으로 적용해야 합니다.
그리고 아래는 저장된 위치가 나옵니다.
나중에 폰트를 적용할 때 폰트이름은 꼭 저기에서 나온 이름으로 적용해야 합니다.
그리고 아래는 저장된 위치가 나옵니다.
전체 적용은 맨 처음 밝혔듯이 시혼님의 글을 참조하면 됩니다.
대충 알려드리면 skin.html 파일의 헤드 부분에
<style type="text/css">
@font-face {font-family: 폰트이름; src:url(./images/파일이름.eot);}
</style>
@font-face {font-family: 폰트이름; src:url(./images/파일이름.eot);}
</style>
태그를 삽입하시는 것은 기본입니다.
폰트이름에는 위에처럼 생성시 나온 이름으로 꼭 설정하시구요. 파일이름은 업로드한 파일의 이름으로 적용하시면 됩니다. 파일의 이름은 변경해도 되구요. 업로드한 파일과 태그의 파일 이름만 같으면 됩니다.
업로드는 직접올리기에서 올리시면 자동으로 저 경로(/images/)아래로 파일이 업로드 되므로 저 부분은 변경해주시면 됩니다.
부분 적용의 경우 아래처럼 태그를 작성하시고 HTML모드로 입력하시면
<SPAN style="FONT-SIZE: 20px; FONT-FAMILY: 휴먼아미체">저는 글자체를 좋아합니다. <br />타이포그래픽에도 관심이 있고, 글자의 다양성, 표현성을 보면 빠져들 수 밖에 없습니다.<br /></FONT></SPAN>
저는 글자체를 좋아합니다.
타이포그래픽에도 관심이 있고, 글자의 다양성, 표현성을 보면 빠져들 수 밖에 없습니다.
타이포그래픽에도 관심이 있고, 글자의 다양성, 표현성을 보면 빠져들 수 밖에 없습니다.
이렇게 나옵니다
간단하게 끝날 줄 알았던 폰트 적용의 글이 한참에 걸려서 완성 되었습니다. ㅠ.ㅠ 불펌은 금지합니다.제가 설명이 부족해서 내용이 길어진듯 한데요. 궁금하시거나 추가할 사항이 있으시면 댓글로 알려 주시기 바랍니다. 오타도 괜찮습니다^^;
그럼 이만 Bold 였습니다^^

 invalid-file
invalid-file invalid-file
invalid-file